Субпиксельное сглаживание шрифта
![]()
Когда нужно предоставить макет заказчику, всегда возникает вопрос. Использовать ли сглаживание шрифта. И как потом объяснить, что в разных системах и браузерах шрифт будет выглядеть по своему, и мы не имеем никакой власти сделать везде все одинаково.

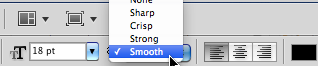
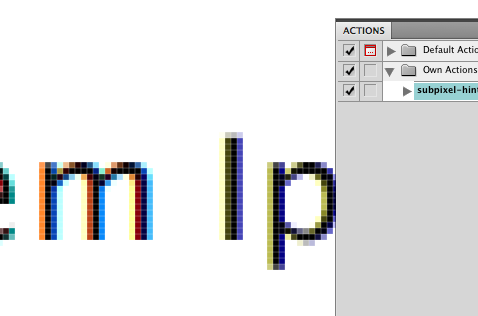
Обычный способ сглаживания шрифтов в фотошопе включает 5 пунктов, это: none, Sharp, Crisp, Strong и Smooth. Самым приемлемым на мой взгляд является Smooth, но все это далеко от экранного сглаживания. Фотошоп смягчает шрифт монохромно, то есть использую градацию серого. При экранном же сглаживании в силу вступает цветная составляющая, так называемая субпиксельное сглаживание. Как известно экранный пиксель состоит из 3 субпикселей Red, Green, Blue (RGB) и тогда на границах шрифта появляются цветное расслоение (вроде как хроматических аберраций). 
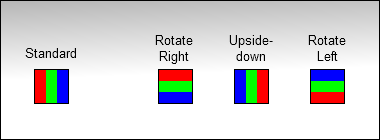
Есть решение по имитации сглаживания шрифта как на мониторе. Этот Action для Фотошопа добавит 2 редактируемых слоя к шрифту. Загрузить action субпиксельного сглаживания шрифта. Есть только одна проблема горизонтального и вертикального разделения субпикселей. Простой пример - мобильные устройства (телефоны, коммуникаторы), где дисплей удобнее располагать широкой стороной, в то время как устройство ориентированно на использование узкой.